A very small team hired me on hourly consultancy for their new product. They wanted my opinion on the product’s marketability, and then they hired me for helping them in design as well.
What they had
Before getting me involved, they:
- Did some market research for a tool in Quadratic Voting and similar voting practices including Condorset voting, Borda Count votes, and others.
- Studied the science behind these to compare the use cases, and their applications in real world scenarios for their customers
When I got involved
When I learnt about what they had already done—the basic market research and their domain understanding, I proposed them to study their competition for the usability and positioning of their products.
We ran it together and they put together everything in a long Google Drive Slides document. On my suggestion, we could simplify it to a three-slides document.
- Product vision
- The most important job story that conveys our product vision
- The product positioning that becomes an extension of product design
The team had already planned to do discovery by speaking to potential customers. However, the product idea was quite vague at this stage—we needed to unify the message and the mission for our own internal reference, and to use it in our discovery calls.
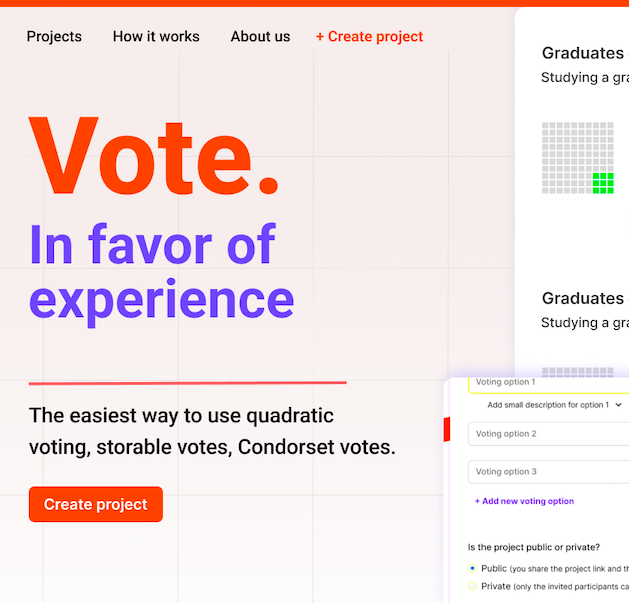
While working on any product at any stage, I often imagine product’s public page—how the audience might understand the message, and how it inspires the confidence and builds the audience trust. Such a page serves as a good anchor point for me.
Before moving forward, I opened my Figma and quickly worked on the first few elements for the landing page—a moving anchor but close to the North Star.

Discovery
We identified the audience in community groups and social media, and ran a survey for their needs, wants, and goals (or their nice to have wishlist).
The research insights were interesting and the synthesis was an absorbing exercise. The matrix of stories suggested us to focus on designing custom campaigns for Quadratic voting, Stored voting, and Condorset voting. There was nothing nice to have—either it was part of roadmap or it was not marketable.
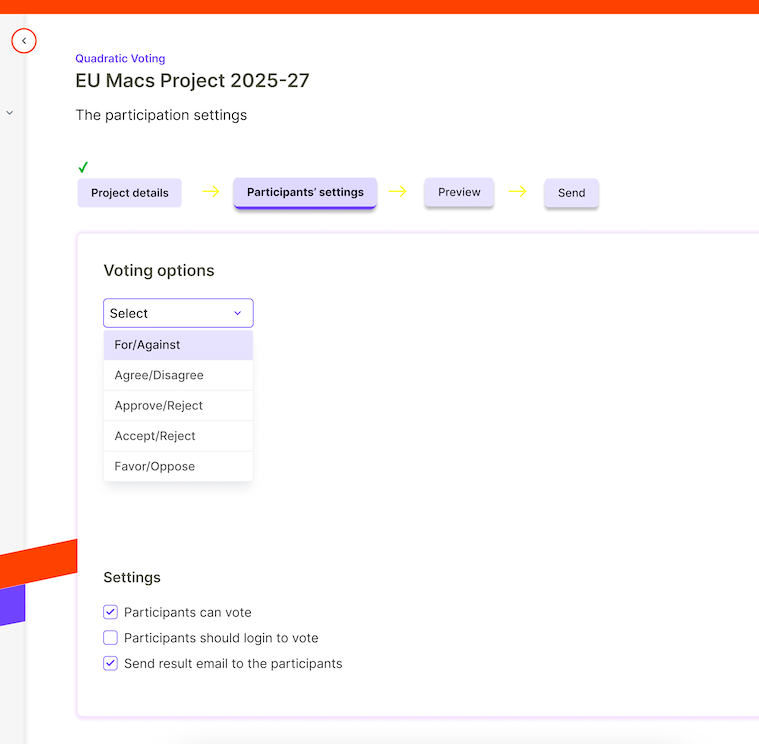
Our designer was in action for their Figma magic—Priya Verma (their LinkedIn). This is what the designer’s world looks like in an early stage product team and when design is on a contract—a barely breathing skeleton.

Co-designing the system
By this stage while the team was writing the product strategy and the principles, I was thinking of the product like a system in my mind. I did not want to dilute their product thinking with my system orientation, I believe that timing is very important in early stage small teams.
I worked with the team to:
- Define the message architecture for new product, and the core positioning. We did not have an extensive workshop for brand voice and tone but we wanted to establish some baseline standards for the message.
- Write the product principles, these were an extension of the brand message, and these communicated the design principles too.
I was finding the message and content design opportunities in the designs.
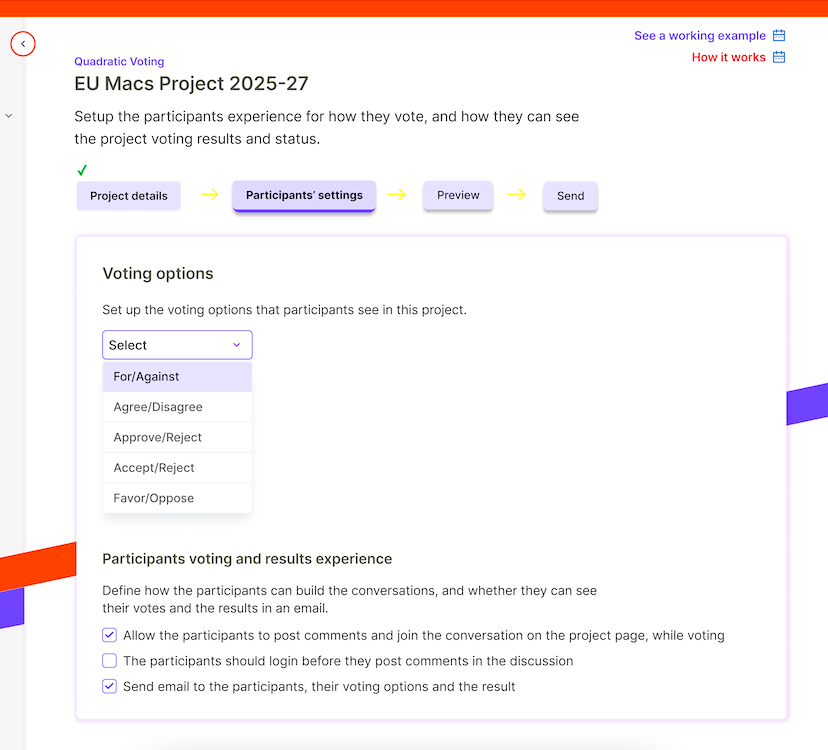
Priya is not only a good designer but a very good listener too, and we revised the design to add more sense.

If you compare the two designs, it is understandable what makes the product usable and useful for their audience.
The content.
The stories for each step on the interface serve as a communication system for the audience. This is a work-in-progress view of the product screens but the goal of design was not merely to design the product—the designs served as the reference points for our internal clarity and directions for product vision, and for the organization’s mission.
Domain and marketability
In parallel, I worked on its system mapping using Kumu, for a holistic view of the domain knowledge. This served as the domain model for our next step.
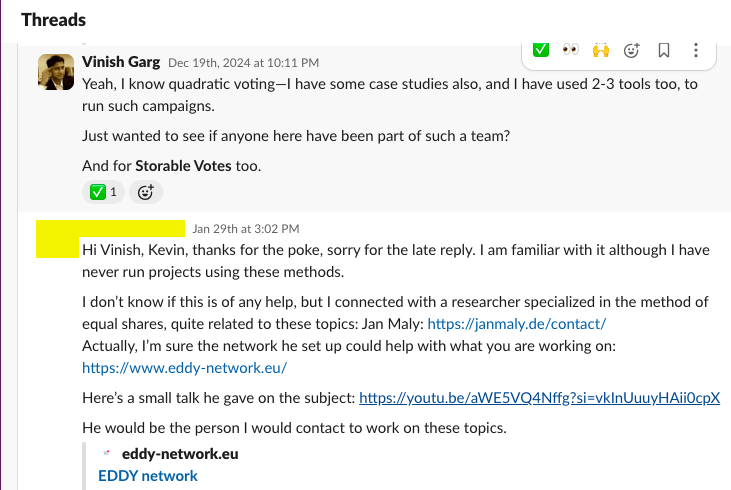
And as I often do, I received generous support in the community to find right references. Here is an example.

If you have read this story thus far, there is one constant that has added more assurance, strength, meaning, and the right directions in this mission from day one. A majority of the product teams do not understand the importance of this constant—they see it too late and that too too narrow and by that time it is too late.
Guess what helps you find sense in product and design?
Content design and product content strategy.
