We have a Github for code and a Figma for design. Do we have such a decentralized way to design the narrative?
Code and Design
Peter Levin wrote in a post for a16z and called the current decade as the decade of design.
Peter writes:
“Years ago, GitHub (where I was also on the board) reinvented the category of source code management and turned that model on its head — not only making code easy to access and more social, but by organizing projects around people rather than code.”
“That was the decade of code. Now, we are moving into the decade of design: One where design, not just code, is at the center of product development and successful organizations.”
And Peter mentions Figma as:
“Figma is being used by everyone from design-led companies like Airbnb, Spotify, Twitter, and others; to established tech companies, new and old, like Dropbox, Google, Microsoft, and Uber; and by other industry players such as British Telecom and Goldman Sachs.” (See Peter’s post on a16z.)
The fact that Figma has redefined the collaboration for design-centric and product-centric team collaboration including the deliverables—is a huge understatement.
Let’s take a step back. What business problem does design solve?
Products scaled when Figma was not around, and many promising and validated products fail even today when Figma is around.
It means that technology leaders need something more to leverage what Github or Figma enables them to ship—strategic and narrative-driven positioning.
Narrative
The experience is not only in the product, customers seek experience in all the brand touchpoints. Andy Raskin has written about strategic brand narrative (see their Medium). Skyword and Newscred share many useful examples of how storytelling and narrative help the brands elevate their customer experience, and hence the product growth (example from Skyword, an example from Newscred).
Organizations invest in designing their pitch, very few companies can invest in iconic stories, for example how Warby Parker shares their story.
While preparing for a presentation, are we designing a slide or a scene?
Product communities talk about the standardization of code, and we see talks on the standardization of design systems as well.
Time is ripe to decentralize and socialize an organization’s brand narrative and the storytelling arcs too.
Projector
I found about Projector (website, Twitter) in this post by Mark Suster, and I joined immediately. Even the barebones structure in the early days was exciting.
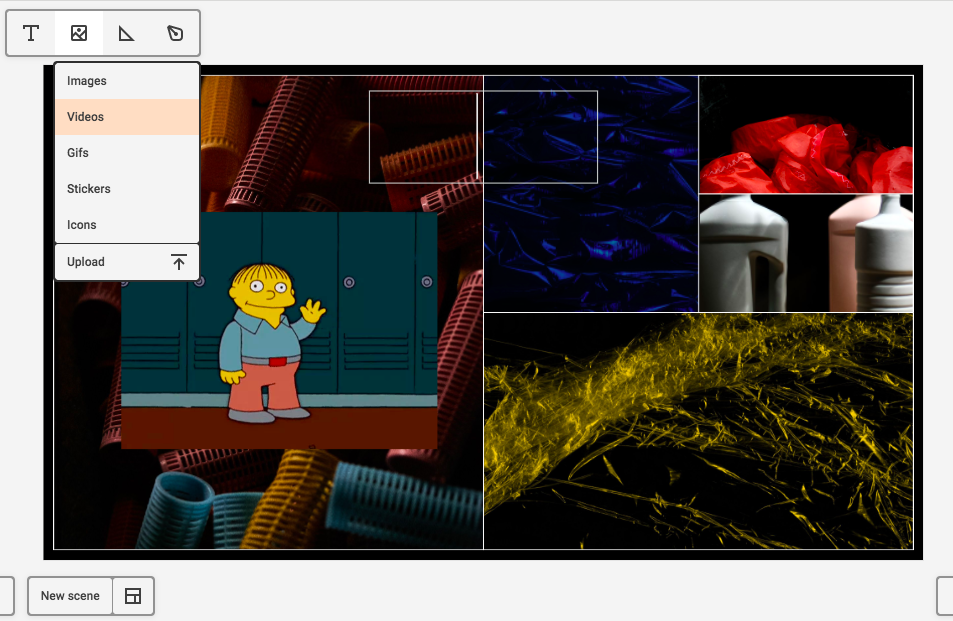
A platform that gives us video-games like high-quality visuals, a web-based collaborative platform to generate GIFs, to integrate videos, and to weave the narrative and the positioning by inviting teams to co-design.

I am yet to explore it fully, but I like that we are actually working on the scenes and not slides. Because a presentation is a performance.
I am excited about Projector.
