I met a product team who have experienced designers working on an interesting product. They have done some research and they have enough clarity on what they need.
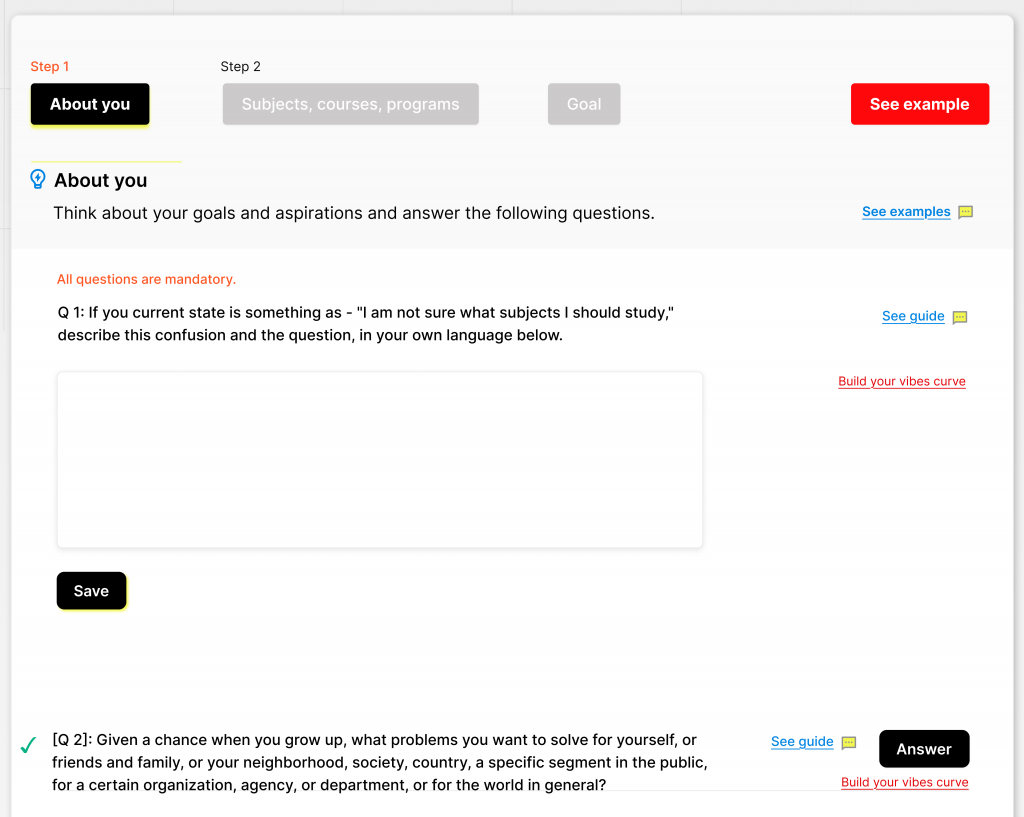
The product offers career counselling to the high school students. Here is an example from a user story where they onboard the students.

I had some questions but I did not ask them. For example:
One, keeping the questions totally open-ended is a good idea but the students may not be sure of the product’s expectations. So, they may not be able to articulate their thoughts clearly.
Two, some students may not feel confident to share their inner thoughts—they might be reluctant to voice out their concerns because of some internal or external pressure. The product misses out on the opportunity to build their confidence.
Three, it looks like a form. Depending on the category and the audience, the dialogue should give them an experience of a conversation and not merely as a form-filling step.
—
The product manager did not know what they might have missed out—and this state of not-knowing is an old issue with many product leaders.
I requested them to give me access to their Figma file as I wanted to experiment.
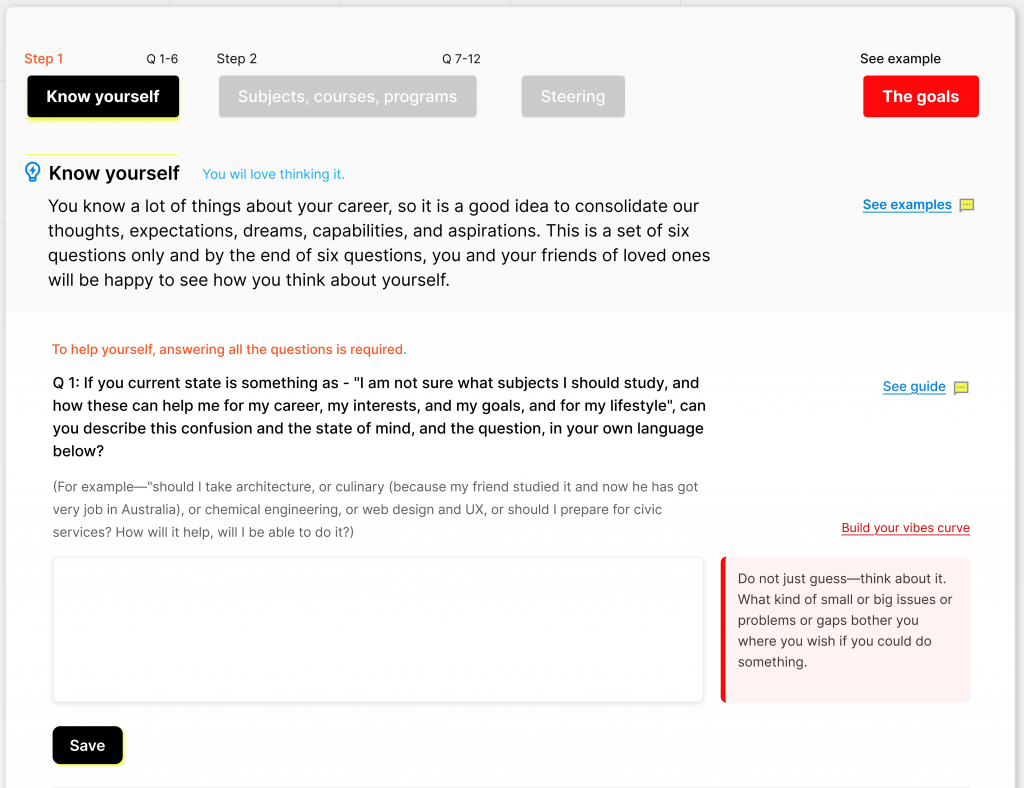
This is how I revised the same story.

In the steps, writing as Q 1 – 6 helps the students prepare for the milestones and the progress.
In Know yourself—I have tried to build their confidence so that they can be clear and thoughtful while responding to the questions.
Example question—For the question, I give examples to help them relate their thoughts with a few real life scenarios. It helps them find the right words and structure their thoughts to convey the message.
A note with the answer space—The note with the answer brings the momentum and speed in their action. By now, they are already thinking and this note helps them start writing immediately and confidently.
—
A product is not only in the APIs or code or in design—the product is in building the confidence in the users’ actions. Their notion of making it work by GTM, asking for upvotes on Product Hunt, and by interviewing potential customers or experts via LinkedIn DMs—is flawed. Teams do not invest enough in understanding what kind of questions, apprehensions, and uncertainties the customers experience while using a product. The first job of teams is to build our collective product sense—and how design makes our product intelligence.
When I shared the revised design with the team, they welcomed it and saw the merit. Five weeks since that day—they continue to build new APIs, strings, and designs and they never thought of hiring a content designer.
As if the borrowed ideas are enough. A patch on the wall.
Teams (including this one) work on products as if they are repairing a product.
Design is not patchwork. Content is not about adding popcorn box to the trey while watching a movie. You cannot dream of product success by following the patchwork way of fixing leaks. It does not scale, it does not inspire the confidence, and it does not build brand advocates.
If a team begins small, they should be good enough as design generalists so that they can bring the right message and the basic content design into the experience. It is not about the titles (content designer, or product content strategist), it is about the actually work that gets shipped. There are examples where products grow and do really well without a content specialist on day one—they bring a certain degree of confidence and design maturity very early in their processes, and they adapt and learn quickly.
Content designers help them see the right opportunity to make better products, and they see it early enough, and with a plan. This is their job, to build a sustainable content supply chain for a memorable customer experience.
Design and content on day one.
Code on day two.
